
Hackathon Project: My Advisor
Project Overview:
Client: Universities (Hypothetical)
Role: UX Designer
Project Duration: 2 days
Team: Eileen Avci, Ashlyn Huber, Khanh Nguyen
Tools Used: Figma, Procreate
Project Background:
I attended the UWB HACKS AI Hackathon, where participants were tasked with developing apps that use AI in an innovative way. Over two to three days, I collaborated with three peers to create a student class schedule app that uses AI to aid students. The app uses student data to find and recommend the most suitable courses. My teammates and I designed the app's layout, and I used Figma to create the high-fidelity prototype.
Problem
Students in our community struggle to obtain an ideal class schedule, and class rating systems become biased and inaccurate due to students' experiences; they may be disappointed by their grades and rate the class in a biased way. Some students may also need clarification while searching for the courses that best align with their academic goals and career path.
Our Solution
We decided to create a system that utilizes AI to analyze an institution's available academic data, thus helping users receive more objective results with personalized classes. The AI will ask questions and recommend a top choice and alternative based on the user's answers. Our system will be based on facts and statistics, mitigating the effects of bias in students' opinions on classes
The AI will also calculate the average GPA of students who have taken this course and have the same major as the user. This will help the user judge whether they want to take this course by seeing how students with the same background have faired in this class.
The Design Process
We started by doing preliminary research on the layout and compared the layouts of different AI interfaces. I decided to use interfaces similar to ChatGPT and Gemini.
We decided to focus on two main user tasks. These tasks were:
Getting a personalized recommendation using the AI bot.
Adding courses to a course calendar.
My Wireframes
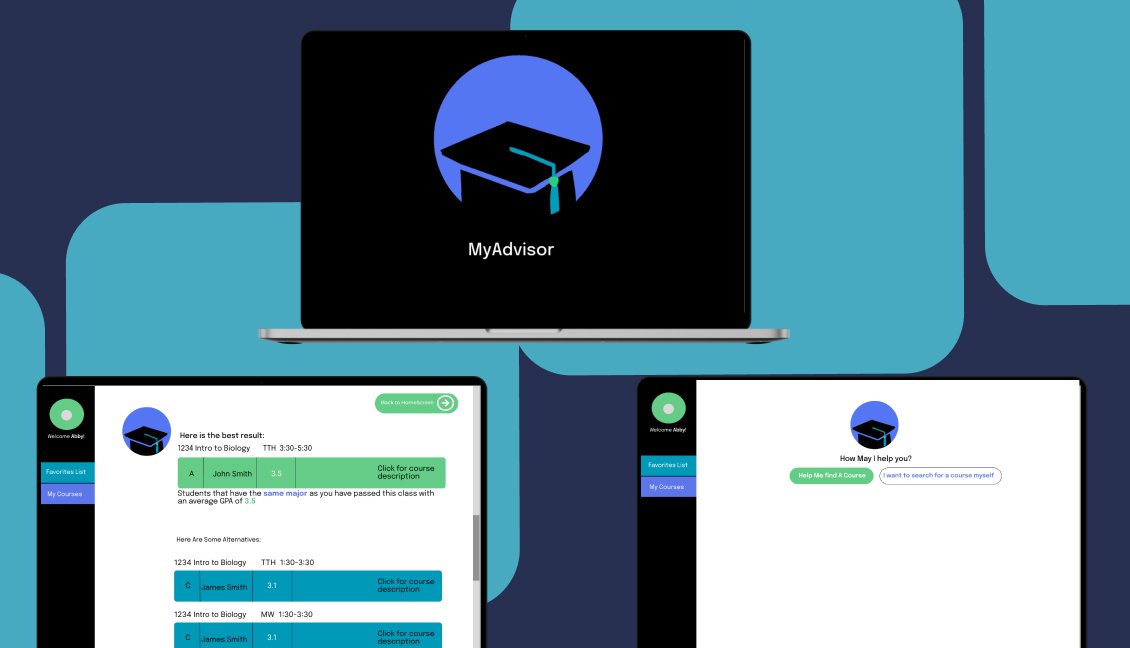
Interactive High Fidelity Prototype
App Style Guide
Conclusion
This process taught me how to effectively work as a team in a short timeframe and communicate with teammates unfamiliar with the design process. What I found most valuable about pursuing this project was the collaborative environment.
If I were to improve upon this project, I would do user testing with students. I would also try other means to remove any bias that may arise through our average GPA function that may turn students away from taking that class.




